這篇文章的目的是幫助設計者們和顧客們去理解好的排版技巧的重要性,當避免一些常見的錯誤的時候。請記住這些錯誤的大部分是主觀的以及在項目、目標或環境能夠被改變的
下面列出了10個在排版/布局中使用到的常見錯誤,這些錯誤可能在你設計的效果和外觀中產生大的影響。當在考慮印刷時它能為你節省時間和金錢。
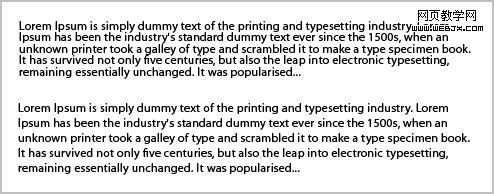
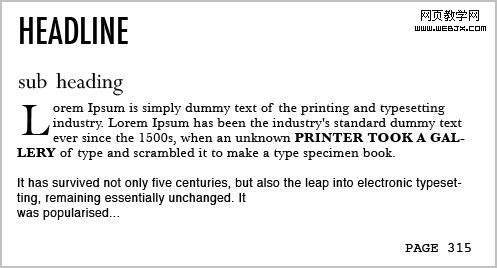
1。沒有足夠的行間距(leading)

行間距/leading能改善整頁中文字塊的閱讀效果,這樣做是為了當讀者閱讀下一行的時候不會找不到他們的位置。太小文字可能引起一種受壓迫感。記住不同的字體需要不同的行間距這很重要。或多或少需要改變版本的高度。
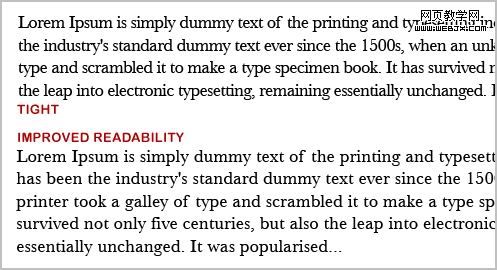
2。沒有足夠的字間距(tracking)

字間距/tracking是被應用在一組文字上,它陰止了文字間的部分重疊。特別是在打印期間。它跟行間距有的類似,它也可能在文字的流量和文字的密度以及重量方面改善或妨礙可讀性。
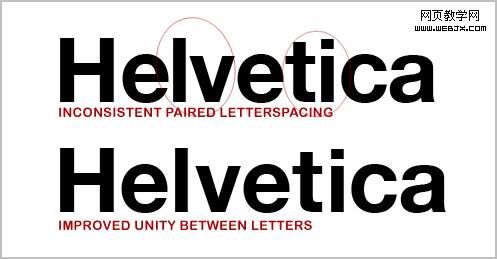
3。不要混淆字間距和字間距調整
字間距用于一組文字,而字間距調整應用了兩個文字之間,標題、所有CAPS的文字和logo的效果處理。它能幫助在不同的尺寸上閱讀。不要受限于你的設計軟件的默認設計中。它同樣適合于上述第1和第2條。

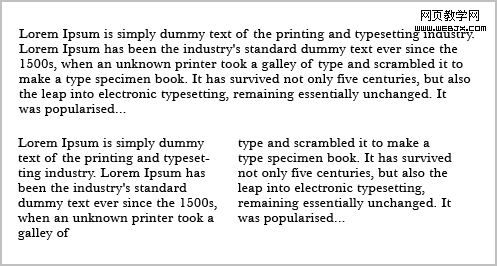
4。每行文字太多

閱讀許多行文字會引起眼睛的疲勞,在從一行到另一行時讀者不得不經常移動他們的眼睛和頭部,我已經研究了各種來源認為每行文字保持文字在50 - 60個字符以下。
5。太多的字體和字體重量混合在一塊

在一頁面上有太多的字體可能會使注意力不集中和不能溝通(缺乏統一)。在每個項目中試著去使字體選擇在三個或三個以下。太多重字體可能會引起讀者感覺得這張個頁面中找不到重點,這可能會使讀者錯過一些重要的東西。
6。在長篇幅材料中沒有使用有襯線字體
襯線字體使用在篇幅較長的資料中是被人熟知的,如書籍和雜志,可持續更長一段時間。此外,它還可以幫助我們的眼睛應對疲勞,我們大家都知道我們需要眼睛!盡管如些,襯線字體仍然是比較好的選擇。

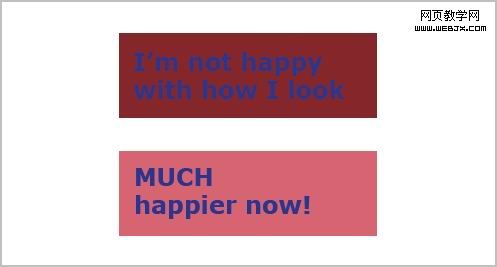
7。印刷的對象之間色值相差不大

[nextpage_tab]
例如,嘗試印刷在一個正棕色的方塊內有正藍色文字的東西。它不僅不能吸引別人,它還可能會傷害你的眼睛,同時創建了一個模糊的效果。
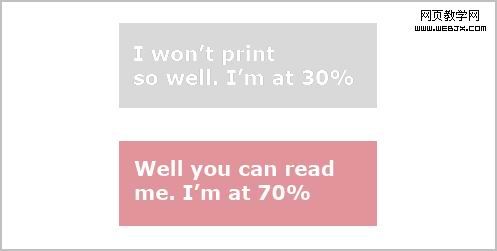
8。削減了文字的注意力在50%以下
像上述情況,這也增加眼部的壓力,并阻礙可讀性。文字在背景在迷失了。而且打印出來后看到的效果會比在屏幕上看到還要差。突顯你的文字,這將節省您的時間,金錢和為你用在印刷頭痛上的阿司匹林藥片。

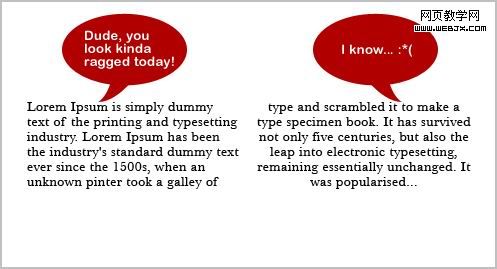
9。過度使用居中文字

使用居中文字創建了一個鋸齒狀,并打破文字的外觀-非常適合溝通!在大多數情況下可能會被視為業余設計者。但可將它在那些喜帖使用。。
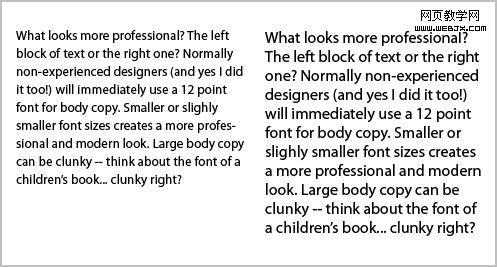
10.大量復制

通常情況下,設計師和非設計師將使用12點字體來拷貝內容。更小(甚至略小)的字體尺寸創建一個更專業、現代的外觀。大量復制可能很無聊-認為是一本兒童讀物的字體大小的。很無聊? 。..除非您要的就是這種效果。
注意到在電腦顯示器上察看文字和印刷出的效果是不同的,這也很重要。在大多數情況下,輸入在屏幕上文字外觀較小,不太清晰。此外,大多數打印機會建議您不要使用小于7點的字體,因為它可能會導致可讀性問題。
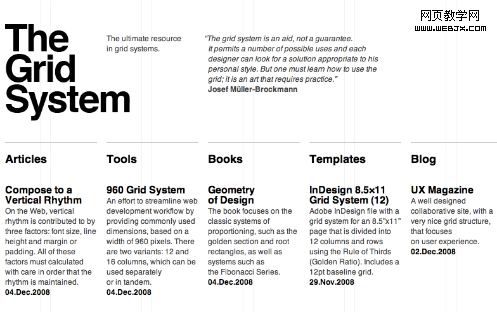
11.不知道什么是網格系統

作為一個印刷愛好者,到目前為止,了解網格已經成為我已經學最好的事情之一。它是建立明確和使您的字體和布局更具凝聚力的基礎。看看新的網站,The Grid System,里面有和網格系統有關的鏈接和資源。
記住,這個列表是用來傳播的認識和創造討論的,而不是阻止任何人嘗試新事物,并打破了“規則” 。我完全鼓勵大家走出去嘗試新的想法和概念,成為更好的印刷者和設計師。